「CWV(Core Web Vitals /コア ウェブ バイタル)」とは、Googleがサイトの評価をする際の主要な指標です。2020年5月に発表され、2021 年 5 月から本格的に検索結果の表示順位を決める要因になると予定されています。
本稿では「CWV」について短めに解説します。さらっと読んでみてください。
CWVとは
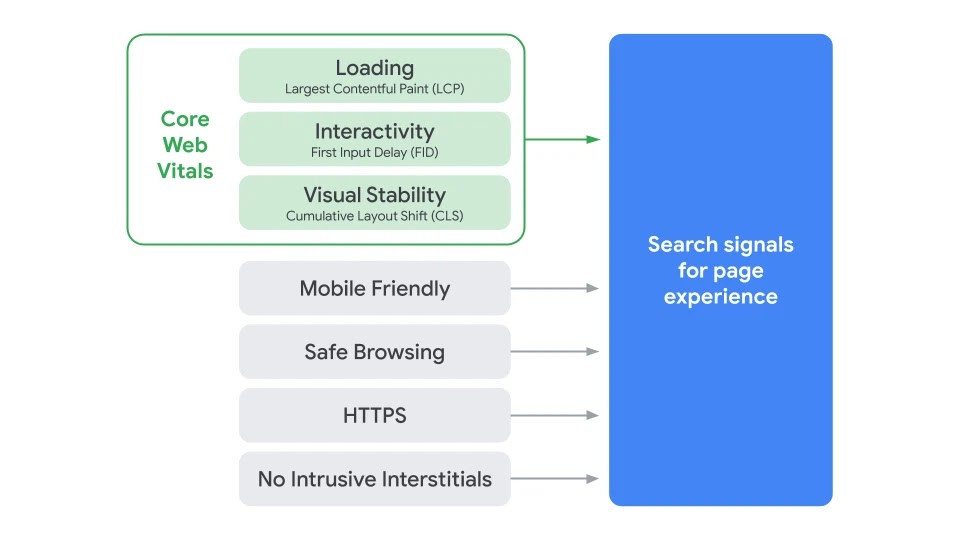
下記図にてグレーで色付けされているウェブに関する既存の検索シグナルであるモバイル フレンドリー、セーフ ブラウジング、HTTPS セキュリティ、煩わしいインタースティシャル広告(ページ移動時の間に独立ページとして表示するような広告)に関するガイドライン等に加え、緑色で色付けされている3つの指標が追加されました:
- Loading – Largest Contentful Paint (LCP)
- Interactivity – First Input Delay (FID)
- Visual Stability – Cumulative Layout Shift (CLS)
これらがCWV(Core Web Vitals /コア ウェブ バイタル)に該当します。それぞれ以下解説します。

https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Loading(読込)に関する、ページの表示速度を測る指標です。ページコンテンツがブラウザに表示されるまでの時間が秒単位で計測されます。
数値は小さいほど評価が高くなります。2.5秒以内にメインとなる要素が読み込まれていればGOOD(良好)、4.0秒以内ならNEEDS IMPROVEMENT(改善が必要)、それよりも遅ければPOOR(低速)の3段階評価になっています。
Interactivity(インタラクティブ性)に関する、ユーザーの操作(リンククリック、テキスト入力など)に対する応答性を測る指標です。初回入力遅延(ユーザーが初めて行ったアクションが実際に実行されるまでの時間)が計測されます。
数値は小さいほど評価が高くなります。100ミリ秒未満ならGOOD(良好)、300ミリ秒未満ならNEEDS IMPROVEMENT(改善が必要)、それよりも遅ければPOOR(低速)の3段階評価になっています。
Visual Stability(視覚の安定性)に関する、レイアウトの安定性を測る指標です。
予期せぬレイアウトのズレや崩れを点数化したものです。
「Impact Fraction(影響を受けた範囲の割合)× Distance fraction(移動した距離の割合)」で点数が算出され、数値は小さいほど評価が高くなります。
参考:
CLSは説明を読むよりも図表や動画で見た方が分かりやすいでしょう
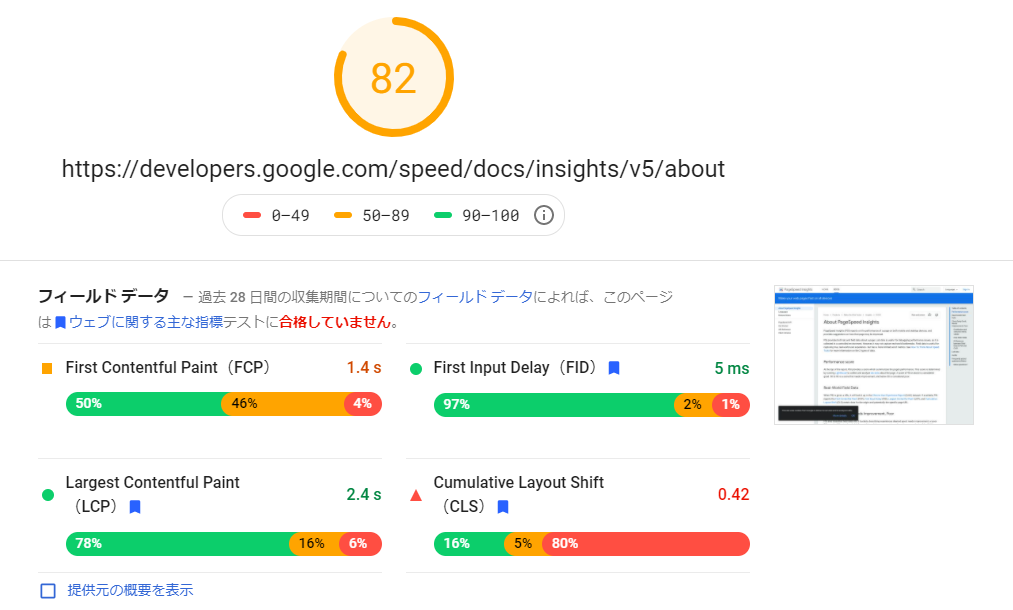
CWVのスコアの確認方法
CWVの各種スコアは、Google提供のPageSpeed Insightsなどで確認することができます。
結果はこのように表示されます。

検索ランキングの仕組みの変化とそれに伴う順位変動は、SEO対策だけでなく、ターゲットとする検索キーワードの見直しなど、検索広告をはじめとしたWeb広告施策にも影響するでしょう。(当記事の投稿日から)2021 年 5 月まであと約半年、しっかりと理解し対策をしましょう。