マーケティングの世界で、「ファネル」は、けっこう大切な考え方です。
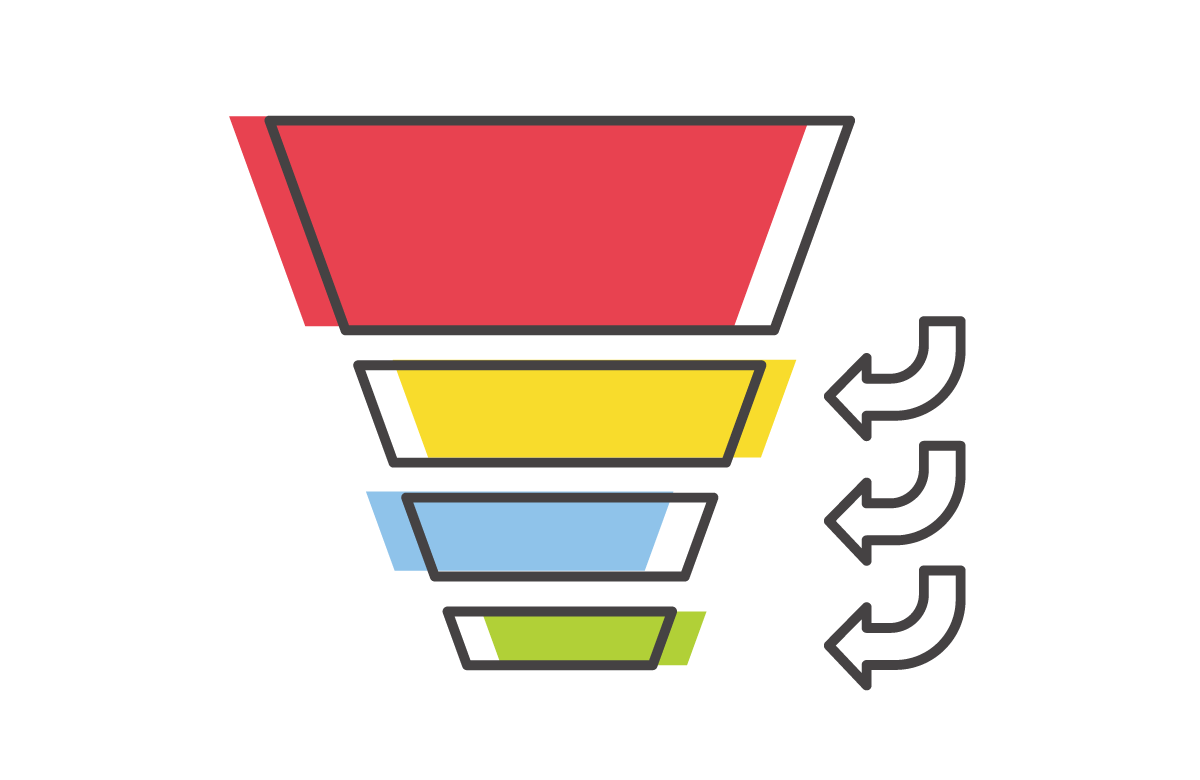
「ファネル」とは日本語でいうと「漏斗(じょうご・ろうと)」。逆三角形型、つまり上から下に向かってだんだん狭まっていく形状をした器具のことです。
なぜマーケティングでこれが重要な考え方かというと、「絞り込む」というイメージがピッタリハマるからですね。
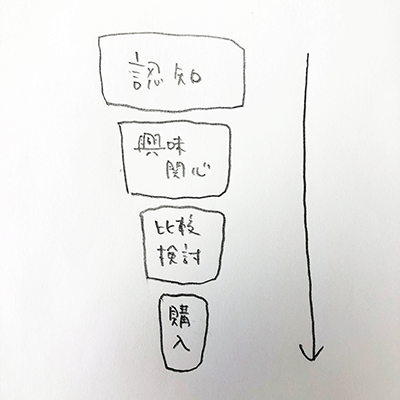
商品購入に対するお客さんの態度について、上から下へ、認知 → 興味関心→比較検討→購入 というふうに絞り込んでいくいわゆる「パーチェス(購入)ファネル」は有名です。

下に行くほど人数は少なくなっていく、だけど、購入へのモチベーションは高まっていく、というイメージです。
どの層に向けてどういうアプローチをしていくか、マーケティング施策を考える前提として使うことが多いです。
対象とする素材により、私たちはいろいろなファネルを作り、(やろうと思えば)活用できます。
本稿では、Webサイトのコンテンツ構造におけるファネルについて取り上げます。

Webサイトのコンテンツ構造のファネルとは
ファネルの考え方を、Webサイトのコンテンツ設計に当てはめてみましょう。

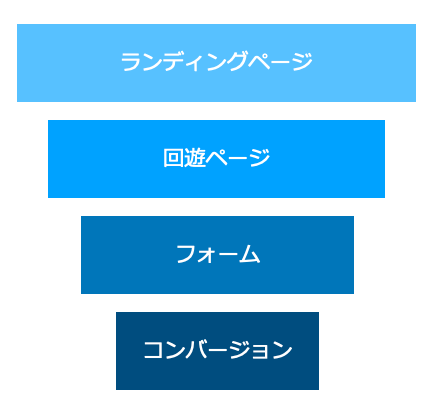
申込みなり資料請求なり、なんらかのフォームがあり、その送信完了をもってコンバージョンとするWebサイトの場合、上記のようなファネル設計が想定されます。
逆にいうと、このようなファネルの考え方が、コンテンツやコンテンツ同士の導線づくりの指針になります。

上の4つのフェーズは、ページそのものというより、「役割」を表しています。ランディングページと回遊ページに求められている役割は異なるので、役割にあった作りにしましょう。
上記ファネルの前提として、下に行くほどセッション数は少なくなりますが、コンバージョンに近づきます。
それでは各フェーズについて見ていきましょう。
ランディングページ

まずは「ランディングページ」です。一般にランディングページ(=LP)というと、広告のリンク先に使われるような、縦長の、それ自体で完結したページをイメージしやすいでしょう。
それも間違いではないのですが、ここでいうランディングページは、もっと広義です。
「ランディング = 着地」ですので、ユーザーが最初に見るページと捉えてください。
TOPページのケースは往々にしてありますし、会社概要ページ、採用情報ページ、ブログ記事ページ、キャンペーン特設ページなど、ランディングページになる可能性は、どのページにもあります。
大事なのは、どのページがどのチャネルのランディングページになっているか、の分析です。
ランディングページは、チャネル(サイトへの流入経路)と深く関連しています。広告経由なのか(そしてそれはどういう広告か)、自然検索なのか、他サイトからか、SNSからか。
チャネルに応じて適切なランディングページになっていること。それから、その次のアクションを促せるつくりになっていること。この2つをきちんと考えましょう。

ランディングページの分析では「直帰率」をみます。流入して、そのまま出ていった人の割合が「直帰率」です。
回遊ページ

ランディングページの次、2ページ目以降です。文字通り、回遊させるためのページです。
当然、流入チャネルとランディングページを経てやってくるわけなので、そことの関連性をきちんと見る必要があります。
「納豆」というキーワードで検索したユーザーが「毎朝納豆食べてる」というブログ記事にランディングし、そのあと「このブログ書いてる会社面白そうだな」と思って、サイトのTOPに行く。この場合、TOPページが回遊ページになります。
大事なのは、回遊を止めないこと。次のアクションを促せる作りになっていることです。
ただ、自分たちのサイトの想定読者以外の人にまでおもねる必要はありません。それをやってしまうと、コンテンツの内容が散らかってしまいます。
「納豆」に興味ある人は、とりあえずは自分たちの読者ではない、ひいてはお客さんではない、と判断できるのなら、この層の回遊を促す導線づくりは不要です。

回遊ページを分析するなら「離脱率」を見てみましょう。サイトを回遊しながらもそのページで去っていった人の割合です。回遊ページとして想定しているのに離脱率が極端に高いページがあれば、そこに何か問題があるかもしれません。
フォーム

ここからはイメージが湧きやすいと思います。あるページに着地して、数ページ回遊してみてまわって、「じゃあ、申し込んでみようか」となったユーザーが訪れるページ、それが「フォーム」です。
だいたい、氏名、メールアドレス、住所、メッセージなんかを書き込んで、送信ボタンを押す、という仕様になっています。
想定していたターゲットユーザーをここまで導くことができれば一応、サイト運営者としては「OK」と言いたいところですが、ここでも離脱は発生する可能性が大いにあります。
ECサイトでは、「カゴ落ち」と呼ばれるアレですね。
フォームの入力が面倒くさかったり、やっぱり気が変わったり、カゴ落ちの原因は多様です。
カゴ落ちを防ぐために、EFO:Entry Form Optimisation(入力フォーム最適化)という施策をとることもオススメです。入力フォームを、ユーザーの気持ちになって入力しやすいように改善する試みですね。
これにより、コンバージョン率が大きく向上した、という例も多いです。
コンバージョン

フォームを入力し、送信してくれたら無事「コンバージョン」となります。
コンバージョンははっきりと計測できるので、きちんと分析に活かしましょう。
コンバージョンしたユーザーが、どのチャネルから来て、どのランディングページに着地し、どこを回遊して、どのフォームを通ってやって来たのか。
ファネルを意識しながらこういった傾向を掴んでいくことで、サイト全体のコンバージョン率改善施策が、効果的に進められます。

ファネル、なんとなくかっこいい言葉なのでふわっと使いがちです。
が、使う背景によって示すもの、意味合いが変わってきますので、定義をきちんと共有した上で使っていきましょう。