今ではすっかりお馴染みとなった、Instagram / Facebookの「ストーリー」機能。Googleも同様のものを「ウェブストーリー(旧名 AMP ストーリー)」として提供しています。今回はその特徴について説明します。さらっと読んでみてください。
ウェブストーリーとは
ウェブストーリーは、動画、音声、画像、アニメーション、テキストを融合して動的な消費体験を創造する、一般的な「ストーリー」形式のウェブ バージョンです。この視覚的な形式を使用すると、ユーザーはタップでさまざまな箇所へ移動したり、スワイプで次の箇所に移動したりできるため、自分のペースでコンテンツを楽しめます。
https://developers.google.com/search/docs/guides/enable-web-stories?hl=ja
ひと言でいえば、Instagram / Facebookの「ストーリー」のウェブ版です。
まずはサンプルをご覧ください:
主な特徴は:
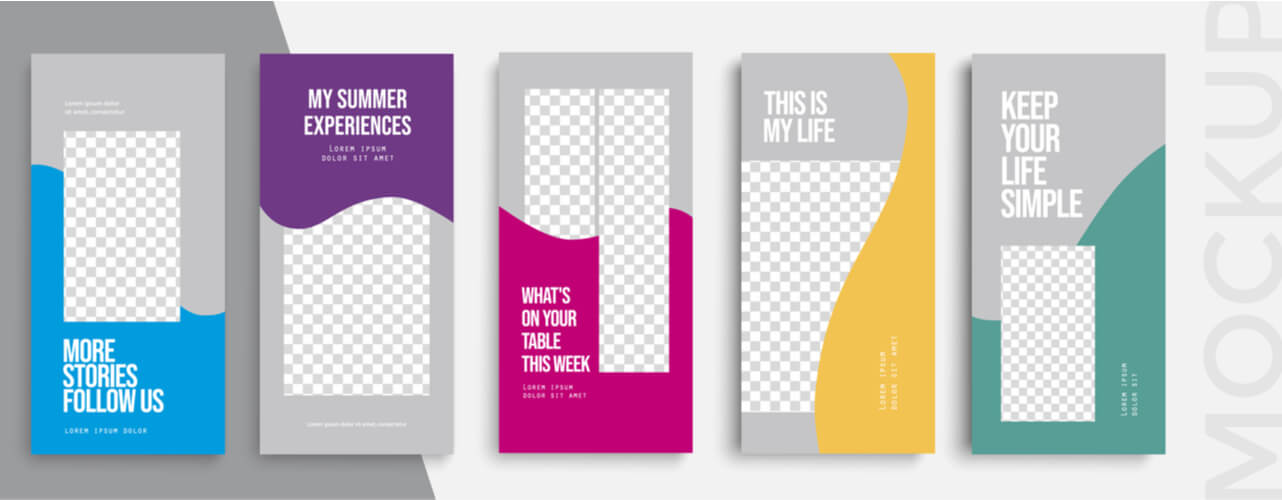
- 画像、動画、GIF、テキストで構成。テンプレートも。
- 1枚1枚めくるかたちでコンテンツを見せます。スライド切り替えは自動でも手動でも。
- Instagram / Facebookの「ストーリー」と違い、特定のアプリなしで、ブラウザ上で閲覧可能です。自社サーバーに載せられる点も異なります。
- レスポンシブデザインで、基本的にはどのデバイスでも表示できます。デバイスによって見え方が異なる(上・下が欠ける等)場合はあります。
- 検索結果にも表示される点もInstagram / Facebookとの大きな違いの一つです。Google 検索、Google Discover、Google 画像検索に表示されます。
ウェブストーリー作例
サンプルとして、2パターン作成してみました
①ブログ記事をストーリー形式に *上記のサンプルと同じものです
②広告として
以下はデパート/ファッションビルのセール告知を想定してつくったものです。専用ランディングページをつくるには、コスト・時間などのリソースが厳しい時などに代用出来るかと思います。アクセス元がほぼスマホという場合には、ストーリー形式の方がむしろ効果的という場合もあるかもしれません。
参考リンク
次回の記事では作成方法について解説します。
お問い合わせはお気軽に。