前回の投稿ではGoogleの「ウェブストーリー(旧名 AMP ストーリー)」(ざっくりと言えばInstagram / Facebookの「ストーリー」のウェブ版)をご紹介しました。今回はその作り方について説明します。さらっと読んでみてください。
おさらい:Google ウェブストーリーとは・作例
画像、動画、GIF、テキストで構成。自社サーバーでホスティングでき、特定のアプリなしで、ウェブコンテンツとして利用できるのがポイントです。
前回の記事でご紹介したサンプルを再掲します:
ウェブストーリーの作り方
公式のWordPressプラグインで作成するのが、最もかんたんかと思います。
以下プラグインでの作成方法についてご紹介します。
1.プラグインインストール
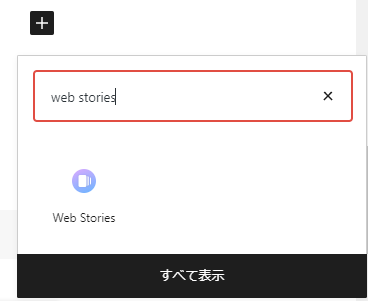
上記のリンク、あるいはWordPressのプラグインメニューから新規追加で「Web Stories」のプラグインをインストールします。

2.プラグインの有効化
インストールしたら、プラグインを有効にします。すると管理画面の左側のメニューに「Stories」が追加されます。ここからウェブストーリーの作成を行います

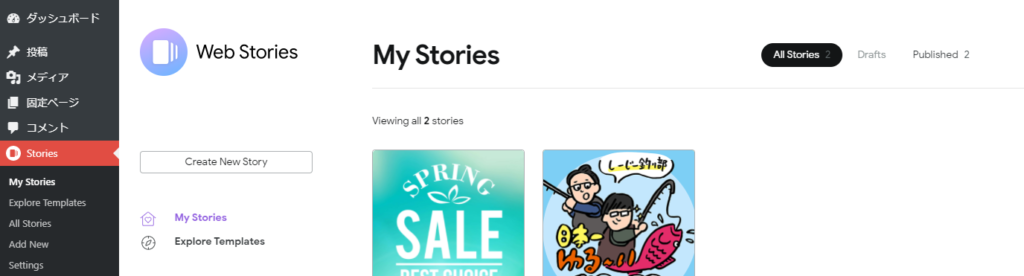
3.ウェブストーリー管理画面へ
「Stories」のタブのMy Storiesから以下のような管理画面に行きます。既に作成したウェブストーリーが表示されています。「Create New Story」をクリックで作成画面へます。(「Stories」のタブのAdd Newからも行けます)

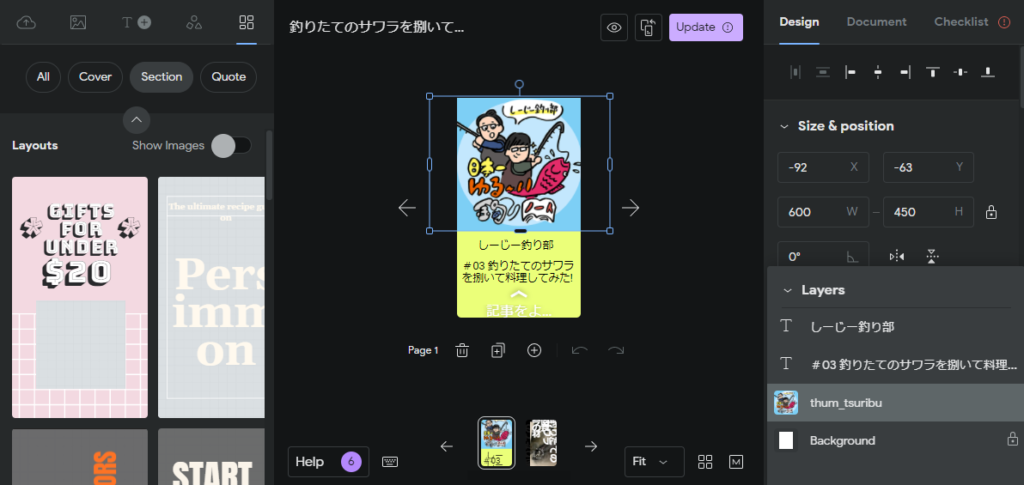
4.作成画面
大きく3つのセクションに分かれます。
①左:素材の管理メディアファイル置き場、テキストテンプレート、図形(シェイプ)、レイアウトテンプレート
②中央:ストーリーの各スライド・各要素を編集、保存
③右:各要素の設定・編集
UIはAdobe Photoshopなどを触ったことがある方ならすぐに馴染めると思います。言語は英語ですが、基本的には平易な単語・名詞ばかりです。直感的な操作でかんたんに作成できます。

5.公開
完成したら中央画面の右上の「Publish」(一度公開していると「Update」になります)をクリックで公開できます。デフォルトでは(ドメイン名)/web-stories/(タイトル)のURLでページがつくられます

作り方はざっと以上です。
作成したコンテンツを活用しましょう。冒頭のようにブロックとして追加したり、

ツイッターのリンクとして使うのもおもしろいでしょう。