2021年5月6日(現地時間では5月5日)、 Twitter はiOS・Androidアプリ版のタイムライン上の画像プレビュー/サムネイル表示で、縦長サイズの画像に対応したことを発表しました。
これまでは、タイムライン上では16:9の横長長方形のかたちに切り取られ、すべて表示するにはクリックする必要がありましたが、この仕様変更により、縦長写真もタイムライン上で下記の様にほぼ全体が表示されるようになりました。
今回は画像サイズ(アスペクト比)ごとに、タイムライン上の見え方がどうなったのかをチェックした結果をおおくりします。さらっと読んでみてください。
※当記事作成中の2021年5月7日現在では、まだすべてのアカウントには展開されていないようです。筆者の管理するアカウントのうち、見え方が変わったものもあれば未反映のものもある状態です。
横長画像がどう見えるようになったのか
検証用画像
一般的な3種類のアスペクト比の横長長方形画像を用意しました。
写真の右下(親子)を固定し、左上の位置(鯉のぼりがどこまで見えるか)がそれぞれ異なっています。
①3:2 ・・・カメラで多く使われる比率
②4:3 ・・・アナログテレビ画面(NTSC)やPCのディスプレイで多く使われる比率
③16:9 ・・・ハイビジョンテレビの画面、YouTube、Webで多く使われる比率



Twitterに投稿した結果(タイムライン上の見え方)



投稿画像とタイムライン上のプレビューの左上(どの鯉のぼりのどのあたりまで映っているか)と右下の親子に注目して見比べてみてください。
仕様変更後は、どのサイズも(厳密には丸く切り取られた四隅を除いては)全体が表示されるようになりました。以前は16:9(③)に切り取られるかたちで表示されていましたが、その他のサイズ(①②)もしっかりと表示されているのが分かります。
正方形・縦長長方形画像がどう見えるようになったのか
検証用画像
今度は正方形と2種類のアスペクト比の縦長長方形画像を用意しました。
横長長方形と同様に、写真の右下(親子)を固定し、左上の位置(鯉のぼりがどこまで見えるか)がそれぞれ異なっています。



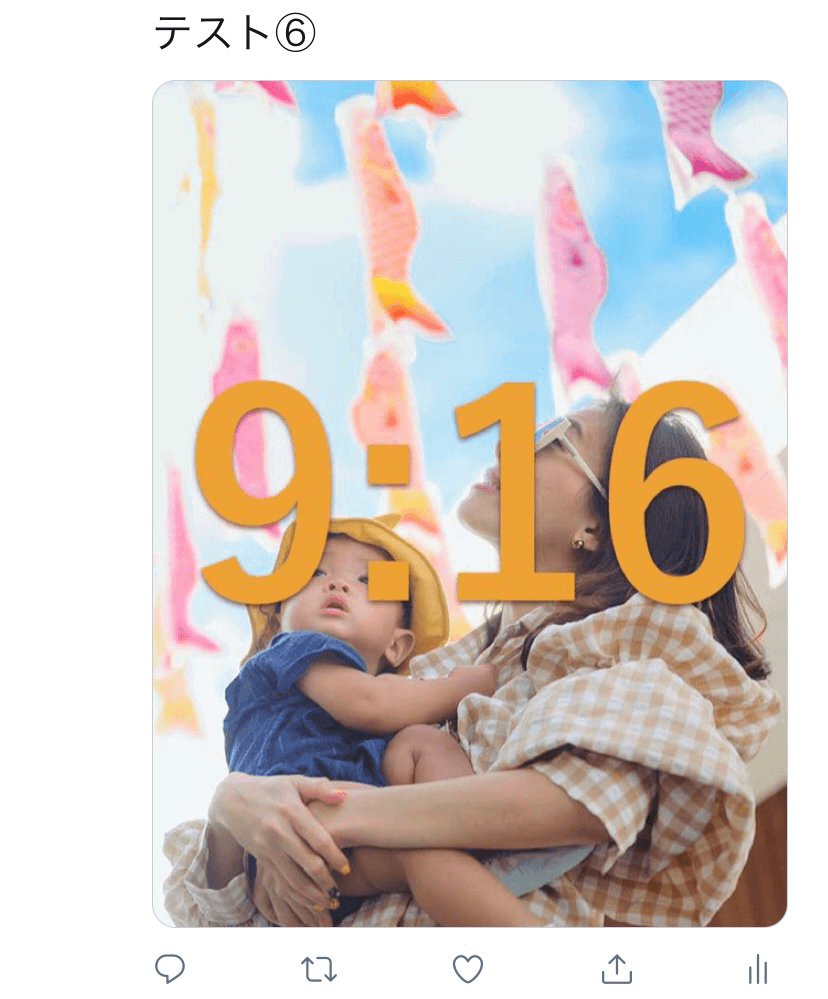
Twitterに投稿した結果(タイムライン上の見え方)



投稿画像とタイムライン上のプレビューの左上(どの鯉のぼりのどのあたりまで映っているか)と右下の親子に注目して見比べてみてください。
仕様変更後は、3:4まで(④⑤)は全体が表示されるようになりました。9:16(⑥)の超縦長はさすがに厳しく、3:4くらいまで、上下が切り取られるかたちで表示されています。
個人的に最もありがたかったのは、正方形(④)がしっかりと表示されることになったことです。これで、インスタグラム用に正方形で作成した画像をそのままTwitterにも展開することができます。(以前は、上下が切り取られるため、16:9にリサイズした画像を用意することがしばしばありました。)
デメリットを挙げるとすると、16:9に切り取られることを利用した遊びが出来なくなってしまうことでしょうか。プレビュー表示上ではなんの変哲もない横長長方形が画像が、クリックすると本当は縦長画像で、プレビューで見えなかった部分に面白要素があるようなものは新仕様では出来なくなってしまうのが、個人的には寂しいところです。